简单的JS、jQuery、XML
idea新建文件时选择JavaScript

JavaScript
JavaScript时弱类型,即变量类型可变
Java是强类型,变量定义后类型不可变
script中文为脚本、写作,读音为skript
特点:
- 可以做信息交互
- 安全,不允许访问本地硬盘
- 跨平台性,只要可以解释JS的浏览器即可
与HTML结合
使用<script></script>标签中写
-
alert();中文为警告,是js提供的警告框函数,读音əˈlərt -
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>标题</title> <link rel="stylesheet" href="css/1.css"> <script type="text/javascript"> alert("hello world"); </script> </head> <body> </body> </html> -

引入方式
可以使用引入的方式把js标签引入,类似于引入CSS,使用src属性
<script type="text/javascript" src="路径">
</script>
引入后,原有在script标签中的语句无效
变量
类型
- 数值型
number
- 字符串类型
string
- 对象类型
object
- 布尔类型
boolean
- 函数类型
function
特殊的数值
undefined,所有的js变量没有赋初值时,默认值都为undefinednull,空值NAN,全称为Not a Number,非数值
定义格式
var 变量名;
var 变量名 = 值;
var i;
alert(i)
输出为undefined
使用typeof(变量名)可以获取变量的类型
var a = "string";
var b = 1;
alert(a + b); //语法上允许
结果为NaN
运算符
关系运算符
-
==,等于,仅限于字面值的比较-
var a = "12"; var b = 12; alert(a == b);//为true
-
-
===,全等于,字面值、类型的比较-
var a = "12"; var b = 12; alert(a === b);//为false
-
-
!=,不等于 -
> < >= <=,基本运算符
逻辑运算符
- 且运算:
&& - 或运算:
|| - 取反运算:
!
其中0、null、""(空串)、undefined 默认都会认为是false
数字也可以作为boolean进行比较,和C语言一样
&&运算时,如果全为真时,返回第二个值
var a = "abcd";
var b = 1234;
alert(a && b);//结果为1234
如果全为假时,返回第一个为假的值
var a = "abcd";
var b = 0
var c = "pppp"
alert(a && b && c);//结果为0
数组
定义
var 数组名 = [];//空数组
var 数组名 = [值1, 值2, ...., 值n];
数组名.length;//获取数组长度
可以直接赋值,只要通过数组下标赋值,那么会自动扩容给数组
var arr = [];
arr[10] = "avvvv";
alert(arr.length);//数组大小为11
数组中可以放任意类型的值,即使类型不一致,与Python的列表类似,在上例中,只给a[10]赋值,那么a[0]到a[9]的值为undefined
var arr = [];
arr[10] = "avvvv";
alert(arr.length);
for (var i = 0; i < arr.length; i++) {
alert(arr[i]);
}
函数
有两种定义方式
第一种
可以使用function关键字定义
function 函数名(参数列表){
//函数体
}
参数列表不需要写var
function fun(a, b) {
alert("函数调用:" + (a + b))
}
fun(2, 3);
有返回值时,直接写return即可,无须指明返回值类型
function fun(a, b) {
return a + b;
}
alert(fun(2, 3))
第二种
调用方式,函数体内书写方式与第一种方式一致
var 函数名 = function(形参列表){
//函数体
}
JavaScript中的函数不允许重载,重载会直接覆盖上一次的定义
隐形参数
函数的隐形参数,arguments,argument中文为争论、论点、论据,读音为ˈärɡyəmənt
即不需要定义,可以直接获取所有参数的变量,类似于Java的可变形参
JavaScript中的隐形参数也是一个数组,如果有参数列表,那么也会把相关的值放到arguments中
function fun() {
alert("长度为:" + arguments.length);
var sum = 0;
for (var i = 0; i < arguments.length; i++) {
alert(arguments[i]);
sum += arguments[i];
}
return sum;
}
alert("和为" + fun(2, 3, 4, 5, 6))
对象
自定义对象
var 变量名 = new Object();//对象实例,空对象
变量名.属性名 = 值;//定义一个属性
变量名.方法名 = function(){
//函数体
}//定义一个方法
方法体内可以直接使用this调用当前的相关属性和方法
var obj = new Object();
obj.name = "狗";
obj.fun = function () {
alert("名字:" + this.name);
}
obj.fun();
使用{}定义对象
var 变量名 = {
属性名:值,
方法名:function(){
}
}
访问方式都一样的
var obj = {
name: "狗",
fun: function () {
alert("名字:" + this.name);
}
}
obj.fun();
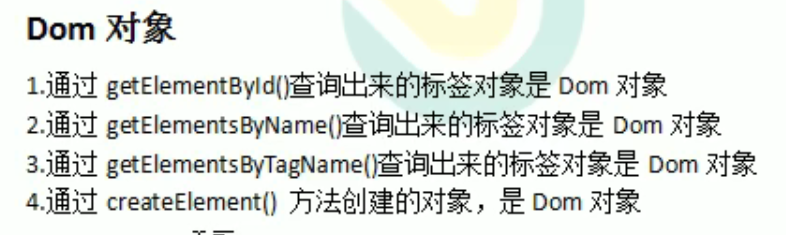
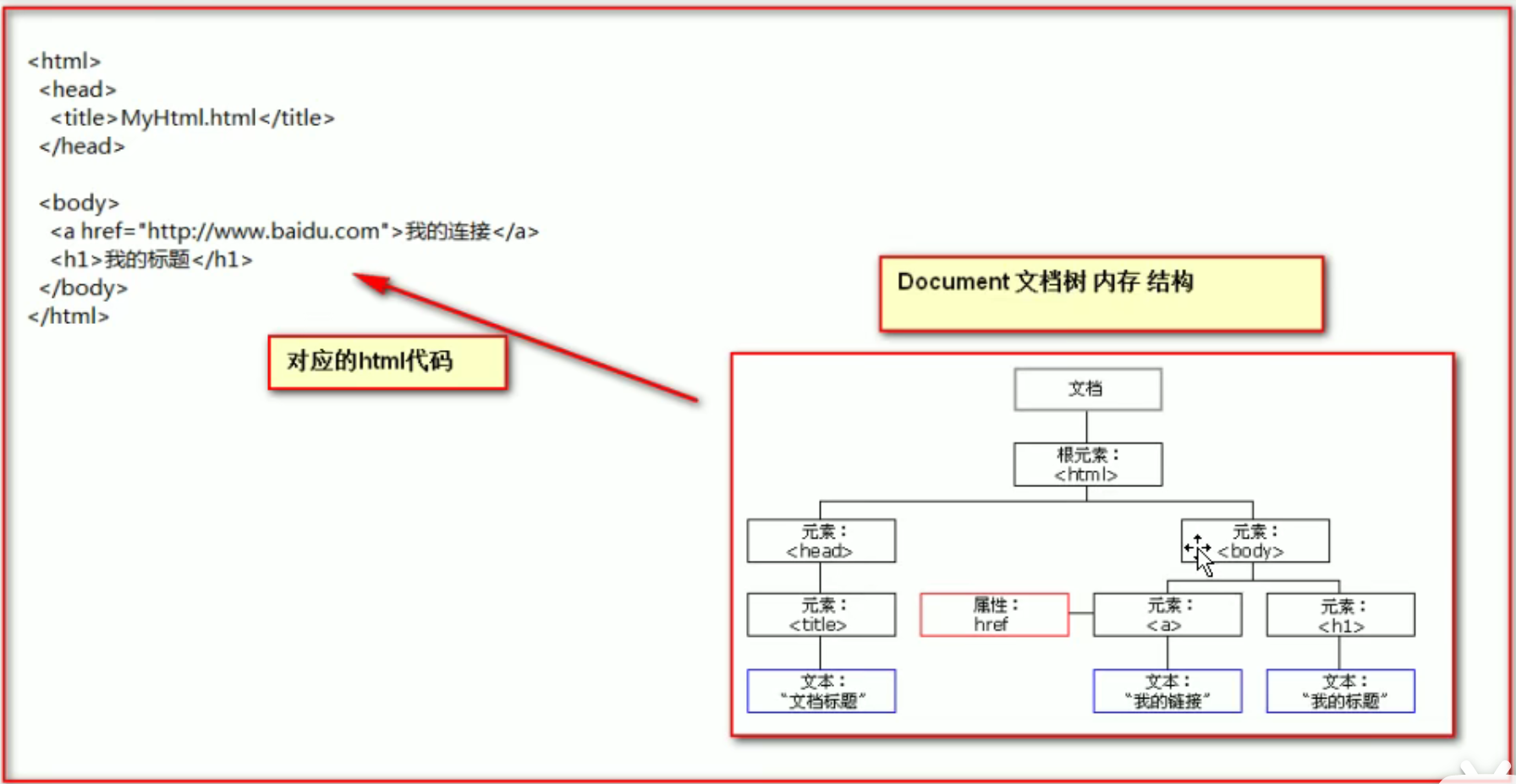
DOM
全称为document object model,即文档对象模型,document读音为dɑːkjument,中文为文档
document文档,代表整个HTML网页
object对象,将网页中的每一个部分都转换为了一个对象
model模型,表示对象之间的关系

事件
电脑输入设备与页面进行交互的响应
onload加载完成事件,常用于做js界面初始化操作onclick单击事件,常按钮的点击响应操作,click读音为klik,中文点击onblur失去焦点事件,常用于输入框失去焦点后,验证内容是否合法,blur读音为blər,中文为模糊、朦胧onchange内容发生改变事件,常用于下拉列表和输入框内容发生改变后的操作onsubmit表单提交事件,常用于表单提交前,验证所有表单项是否合法,submit,中文为提交、呈递、服从,读音为səbˈmit
事件的注册
又称为事件的绑定,即告诉浏览器,当事件响应后要执行哪些代码
- 静态事件的注册
- 通过HTML事件的属性直接赋予事件响应后的代码
- 动态注册事件:通过js代码得到dom的对象,通过dom对象.事件名 = function{}的形式赋予事件响应后的代码,称为动态注册
onload事件
浏览器解析完页面之后自动触发的事件
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>标题</title>
<link rel="stylesheet" href="css/1.css">
<script type="text/javascript" src="js.js">
</script>
</head>
<body onload="alert('静态注册onload事件')">
</body>
</html>

如果页面加载完之后有许多事要做,可以将要做的代码写到一个函数内,再通过onload调用相关的函数
动态注册的写法
window.onload = function(){
alert("动态注册的onload事件");
}
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>标题</title>
<link rel="stylesheet" href="css/1.css">
<script>
window.onload = function (){
alert("动态注册的onload事件")
}
</script>
</head>
<body>
</body>
</html>
onclick事件
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>标题</title>
<link rel="stylesheet" href="css/1.css">
</head>
<body>
<button onclick = "alert('这是个测试按钮')">
测试
</button>
</body>
</html>
点击按钮后的内容

以上事件的写法不推荐,结构和行为耦合,不方便维护
可以通过获取按钮对象的写法进行书写
写法:
- 给按钮设置一个
id - 使用
var 变量名 = document.getElementById("id名"),即通过id获取按钮对象 - 通过
变量名.事件 = function(){}为事件绑定需要的操作
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>标题</title>
<script>
window.onload = function (){
var btn = document.getElementById("button1");
btn.onclick = function () {
alert("动态注册");
}
}
</script>
</head>
<body>
<button id = "button1">
测试
</button>
</body>
</html>

onblur
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>标题</title>
<link rel="stylesheet" href="css/1.css">
<script>
window.onload = function (){
var ip = document.getElementById("input1");
ip.onblur = function () {
alert("失去焦点");
}
}
</script>
</head>
<body>
文本框:
<input type="text" id = "input1">
</body>
</html>

onchange
当发生改变时,进行的操作

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>标题</title>
<link rel="stylesheet" href="css/1.css">
<script>
window.onload = function (){
var st = document.getElementById("select1");
st.onchange = function () {
alert("内容发生改变");
}
}
</script>
</head>
<body>
<select id = "select1">
<option>选项1</option>
<option>选项2</option>
<option selected = "selected">选项3</option>
<option>选项4</option>
</select>
</body>
</html>
onsubmit
提交前,要验证所有的表单是否合法,如果合法就提交,如果不合法就不提交,即不会和正常提交那样浏览器要加载界面

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>标题</title>
<link rel="stylesheet" href="css/1.css">
<script>
window.onload = function () {
var st = document.getElementById("form1");
st.onsubmit = function (){
alert("登录失败");
return false;//只有返回true时才会提交,默认为true
}
}
</script>
</head>
<body>
<form action="localhost" method="get" id = "form1">
用户名:<input type="text" name = "username">
<br>
密码:<input type="password" name = "password">
<br>
<button type="submit">登录</button>
</form>
</body>
</html>
document相关方法
var obj = document.getElementById(id)返回名为id的第一个标签,即使有多个,也只返回第一个
- 获取对象后,可以调用
obj.type获取类型,比方说文本输入框中的text类型 - 获取对象后,可以调用
obj.id获取id名称 - 可以通过调用
obj.value获取其中的值
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>标题</title>
<link rel="stylesheet" href="css/1.css">
<script>
window.onload = function () {
var login = document.getElementById("login");<!---获取登录按钮的对象--->
login.onclick = function () {<!---设置单击时的属性--->
var username = document.getElementById("username");<!---获取input标签的用户名的编辑框对象--->
var password = document.getElementById("password");
alert("账号:" + username.value + "\n" + "密码:" + password.value);<!---用两个对象的属性进行操作--->
}
}
</script>
</head>
<body>
<form action="localhost" method="get" id = "form1"><!---一个表单--->
用户名:<input type="text" name = "username" id = "username">
<br>
密码:<input type="password" name = "password" id = "password">
<br>
<button type="button" id = "login">登录</button>
</form>
</body>
</html>

正则表达式
写法1
var 变量名 = regExp("表达式")
判断给定的字符串是否合法
<script>
var re = new regExp("a");
re.test(字符串);//返回true或者false
</script>
写法2
var 变量名 = /表达式/
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>标题</title>
<link rel="stylesheet" href="css/1.css">
<script>
window.onload = function () {
//正则表达式,匹配数字、字母、下划线,并且大于4位小于等于10位
var re = /^[a-zA-Z0-9_-]{4,10}$/;
//获得一个对象
var login = document.getElementById("login");
//当按钮被单击
login.onclick = function () {
var username = document.getElementById("username");
var tip = document.getElementById("tip");
//查看用户名是否匹配
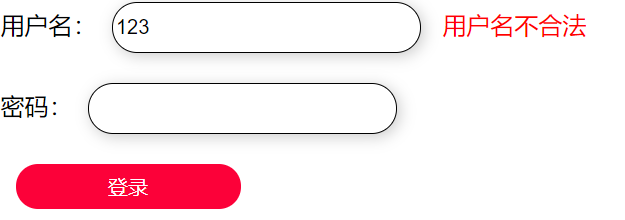
if (re.test(username.value)) {
//在其内部写一个标签,内容如下
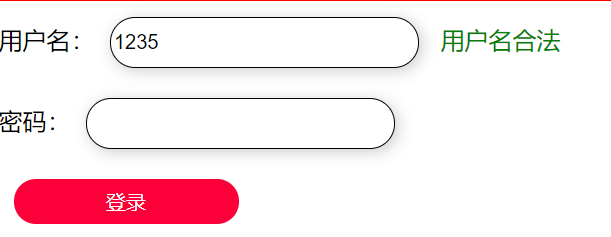
tip.innerHTML = "<span style='color: green'>用户名合法</span>";
} else {
//在其内部写一个标签,内容如下
tip.innerHTML = "<span style='color: red'>用户名不合法</span>";
}
}
}
</script>
</head>
<body>
<form action="localhost" method="get" id="form1">
用户名:<input type="text" name="username" id="username">
<span id="tip"></span>
<br>
密码:<input type="password" name="password" id="password">
<br>
<button type="button" id="login">登录</button>
</form>
</body>
</html>

不匹配情况

匹配情况

var obj = getElementsByName(名称字字符串)返回带有指定名称对象的集合(数组)
可以调用obj.length获得结果集的长度
调用obj[i].checked即可查看该下标处的复选框 是否被选中,也可以改变checked的值,如果改为true代表选中,如果为false代表未选中
<!doctype html>
<html class="no-js" lang="">
<head>
<meta charset="UTF-8">
<style>
button {
margin: 10px;
width: 70px;
height: 30px;
border: none;
background-color: rgb(252, 1, 57);
color: white;
border-radius: 30px;
}
button:hover {
background-color: #bd082c;
}
button:active {
background-color: #950421;
}
</style>
<script>
//这个集合中的值从上到下分别都是name为hobby的标签对象
window.onload = function () {
var hobbys = document.getElementsByName("hobby");
var allSelect = document.getElementById("all");
var notSelect = document.getElementById("notAll");
var reverseSelect = document.getElementById("reverse");
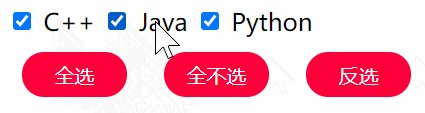
allSelect.onclick = function () {
for (var i = 0; i < hobbys.length; i++) {
hobbys[i].checked = true;
}//顺序cpp java python
}
//全不选
notSelect.onclick = function () {
for (var i = 0; i < hobbys.length; i++) {
hobbys[i].checked = false;
}//顺序cpp java python
}
//反选
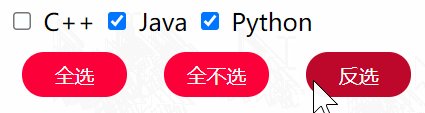
reverseSelect.onclick = function () {
for (var i = 0; i < hobbys.length; i++) {
//设置为相反值
hobbys[i].checked = !hobbys[i].checked;
}
}
}
</script>
</head>
<body>
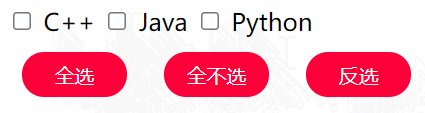
<form>
<input type="checkbox" name="hobby" value="cpp" id="cpp">
<label for="cpp">C++</label>
<input type="checkbox" name="hobby" value="java" id="java">
<label for="java">Java</label>
<input type="checkbox" name="hobby" value="python" id="python">
<label for="python">Python</label>
<br>
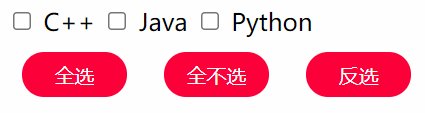
<button type="button" id="all">全选</button>
<button type="button" id="notAll">全不选</button>
<button type="button" id="reverse">反选</button>
</form>
</body>
</html>
效果

var obj = document.getElementsByTagName(标签名)返回带有指定标签名的集合
以上三个查询方法,如果有id属性,优先使用idgetElementById,如果id也没有,尝试使用name getElementsByName,如果两者都没有,就使用getElementsByTagName,只有在页面加载完成后才能够查到对象,即尽量写在window.onload = function{}中,即浏览器读完标签后才能够创建对象
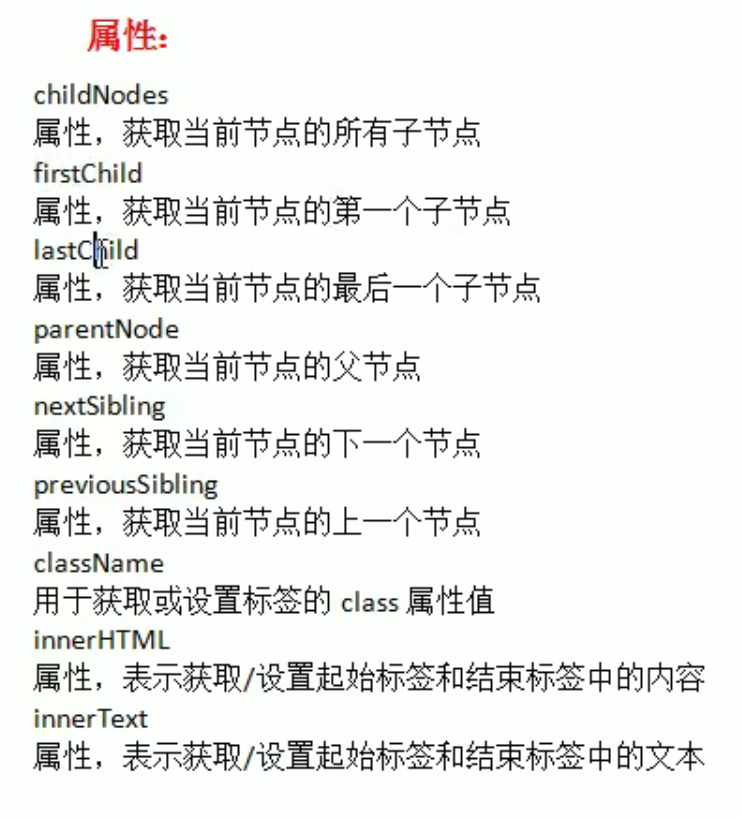
属性
节点就是标签对象

body对象是经常用的,可以调用document.body返回对象
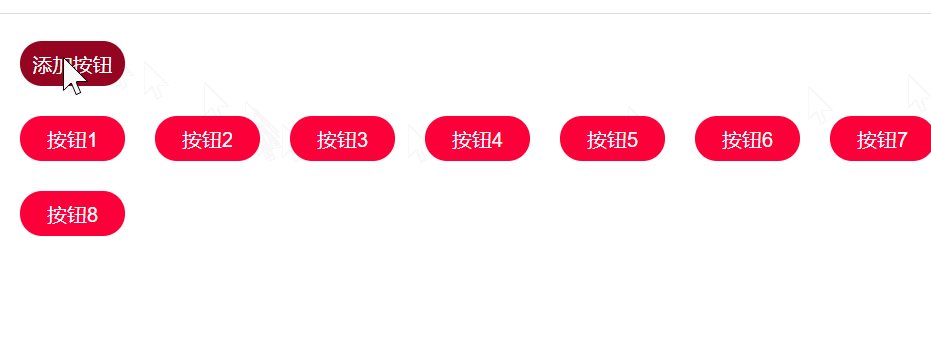
创建标签
<!doctype html>
<html class="no-js" lang="">
<head>
<meta charset="UTF-8">
<style>
button {
margin: 10px;
width: 70px;
height: 30px;
border: none;
background-color: rgb(252, 1, 57);
color: white;
border-radius: 30px;
}
button:hover {
background-color: #bd082c;
}
button:active {
background-color: #950421;
}
</style>
<script>
//计数
var count = 1;
window.onload = function () {
var button = document.getElementById("button");
button.onclick = function () {
//先获取一个预添加的元素
var buttonObject = document.createElement("button");
//设置按钮类型
buttonObject.type = "button";
//设置按钮名称
buttonObject.innerText = "按钮" + count++;
//在合适的位置添加元素,此时在body中添加元素
document.body.appendChild(buttonObject);
}
}
</script>
</head>
<body>
<form>
<button type="button" id = "button">添加按钮</button>
</form>
</body>
</html>
效果

jQuery
全称为JavaScript Query,辅助js开发的js类库,核心思想是写的更少,做的更多,实现了许多浏览器兼容的问题,下载,使用前必须要引入jQuery
将下载的js文件引入到当前的HTML页面中
<script type = "text/javascript" src = "路径">
</script>
可以新建一个<script></script>标签,验证是否被正常引入,如果有正常的输出函数的信息,即代表能够正常引入
<script>
alert($);
</script>
$代表页面加载完毕(window.onload),可以写为
$(function(){})全写为$(document).ready(function(){})
$()是一个核心函数:
-
传入
function(){}(或者其他函数)时,表示页面加载完成,相当于window.onload -
传入内容为HTML字符串时,会自动创建该标签的对象
-
<script> $(function () { //表示页面加载完成,相当于window.onload事件 var $button1 = $("#button1"); $button1.click(function () { $("<p>被添加进来的p标签</p>").appendTo("body");//在body标签中添加元素 }); }); </script> -
点击按钮后的效果

-
-
传入的内容为选择器时,会根据选择器创建对象
-
传入内容为标签名时,为标签名选择器
-
传入内容为
".class属性值"时,可以根据class查询标签对象 -
传入内容为
document对象时,会将document转换为jQuery对象
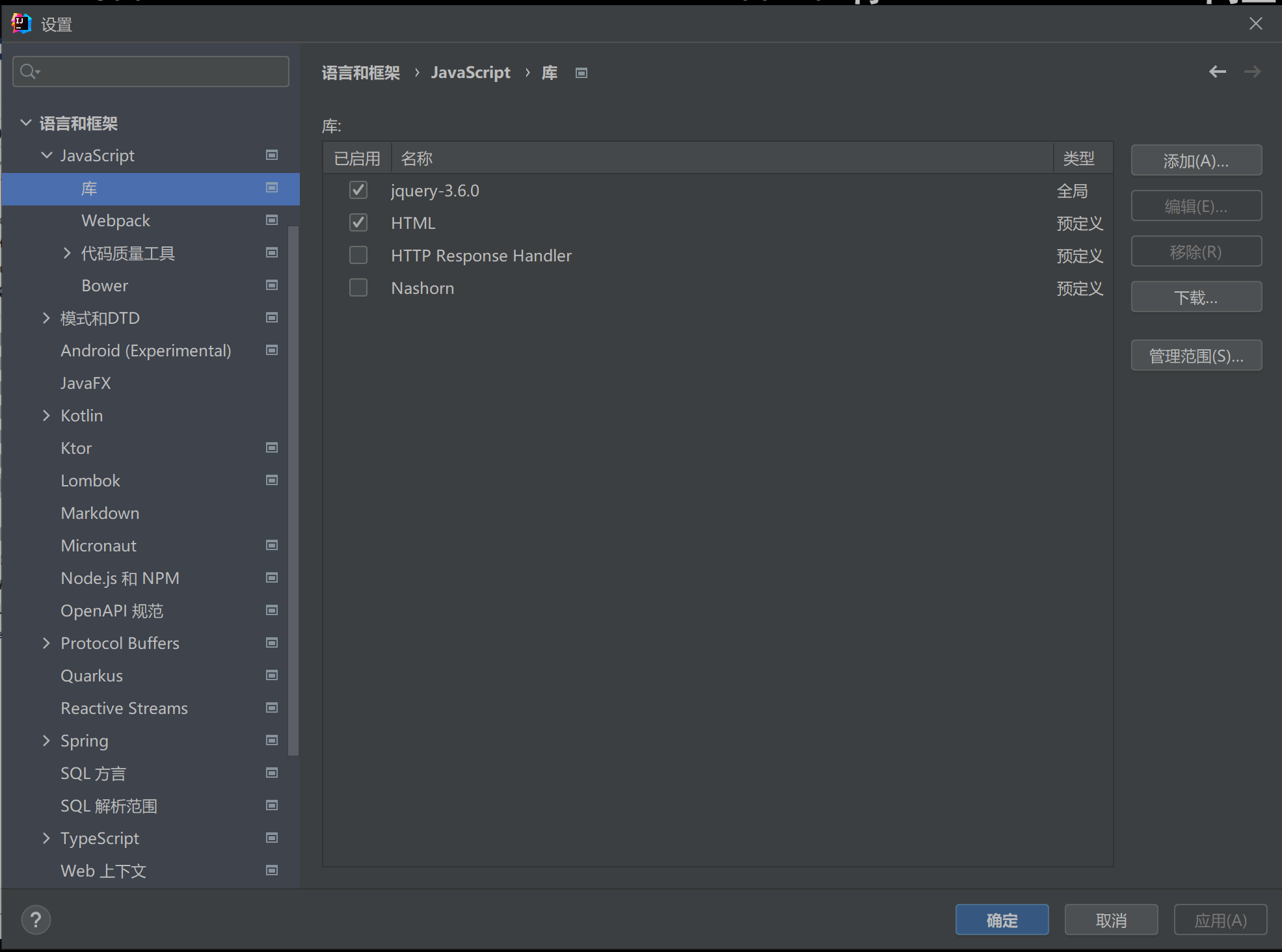
在idea中,可以直接使用远程仓库引入
将下载链接写入,设置查看信息
<script type = "text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js">
</script>

<script>
$(function () { //表示页面加载完成,相当于window.onload事件
alert("h");
});
</script>
通过id创建对象:var 对象名 = $("#id选择器")
设置click
对象名.click(function(){
})
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>标题</title>
<link rel="stylesheet" href="css/1.css">
<script type = "text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js">
</script>
<script>
$(function () { //表示页面加载完成,相当于window.onload事件
var $button1 = $("#button1");
$button1.click(function () {
alert("测试内容");
});
});
</script>
</head>
<body>
<button type="button" id = "button1">按钮</button>
</body>
</html>

点击按钮后弹出的提示框
jQuery本身是一个document数组+jQuery提供的一系列功能函数

jQuery[0]代表相应的document对象
一个简单的搜索引擎页,点击按钮可以进入相关搜索引擎搜索

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>标题</title>
<link rel="stylesheet" href="css/1.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js">
</script>
<script>
$(function () {
//点击Google按钮后,将action改为谷歌搜索的网址
//设置相关表单项的名称
$("#google").click(function () {
$("#form")[0].action = "https://www.google.com/search";
$("#search")[0].name = "q";
return true;
})
//点击百度按钮后,将action改为百度搜索的网址
//设置相关表单项的名称
$("#baidu").click(function () {
$("#form")[0].action = "https://baidu.com/s";
$("#search")[0].name = "wd";
return true;
})
})
</script>
</head>
<body>
//点击提交按钮后,在新窗口打开
<form id="form" target="_blank">
搜索:<input type="text" id="search">
<br>
<button type="submit" id="baidu">百度</button>
<button type="submit" id="google">Google</button>
</form>
</body>
</html>
jQuery选择器
-
ID选择器,$("#选择器名称") -
标签名选择器,
$("标签名"),返回一个数组 -
类选择器,类似于CSS的类选择器,
$(".类选择器名") -
匹配所有元素,
$("*") -
组合选择器,将多个选择器一起匹配并返回
-
指定专门标签并且为某一个类选择器,
$("p.myclass")表示只匹配以下格式的-
<p class = "myclass"> </p>
-
-
返回的结果顺序和标签的属性顺序有关,与查询顺序无关
设置css值
$("选择器").css("属性","值");
如果获取到了多个选择器,那么将获取到的所有选择器的属性都进行更改
改变某个属性的值
$("选择器").attr("属性","值");
层级选择器
-
后代选择器:将一个选择器中其他子代选择器全部选出来
-
$("选择器1 选择器2"), -
<div> <p> </p> <div> <p> </p> </div> </div> $("div p"); //会将div中的p标签全部选出来,包含第二层的div
-
-
子代选择器:只选这个选择器中的指定的元素,
$("选择器1 > 选择器2")-
例如上例中,如果指向选出第2-4行的标签,可以
$("div > p") -

-
<!---在以下结构中,如果只想选择form标签中的div中的第一个p标签---> <!---必须写为---> $("form > div > p").css("background-color", "black"); <form id="form" target="_blank"> 搜索:<input type="text" id="search"> <br> <button type="submit" id="baidu">百度</button> <button type="submit" id="google">Google</button> <div> <p>第一个</p> <div> <p>第二个</p> <div> <p>第三个</p> </div> </div> </div> </form>
-
-
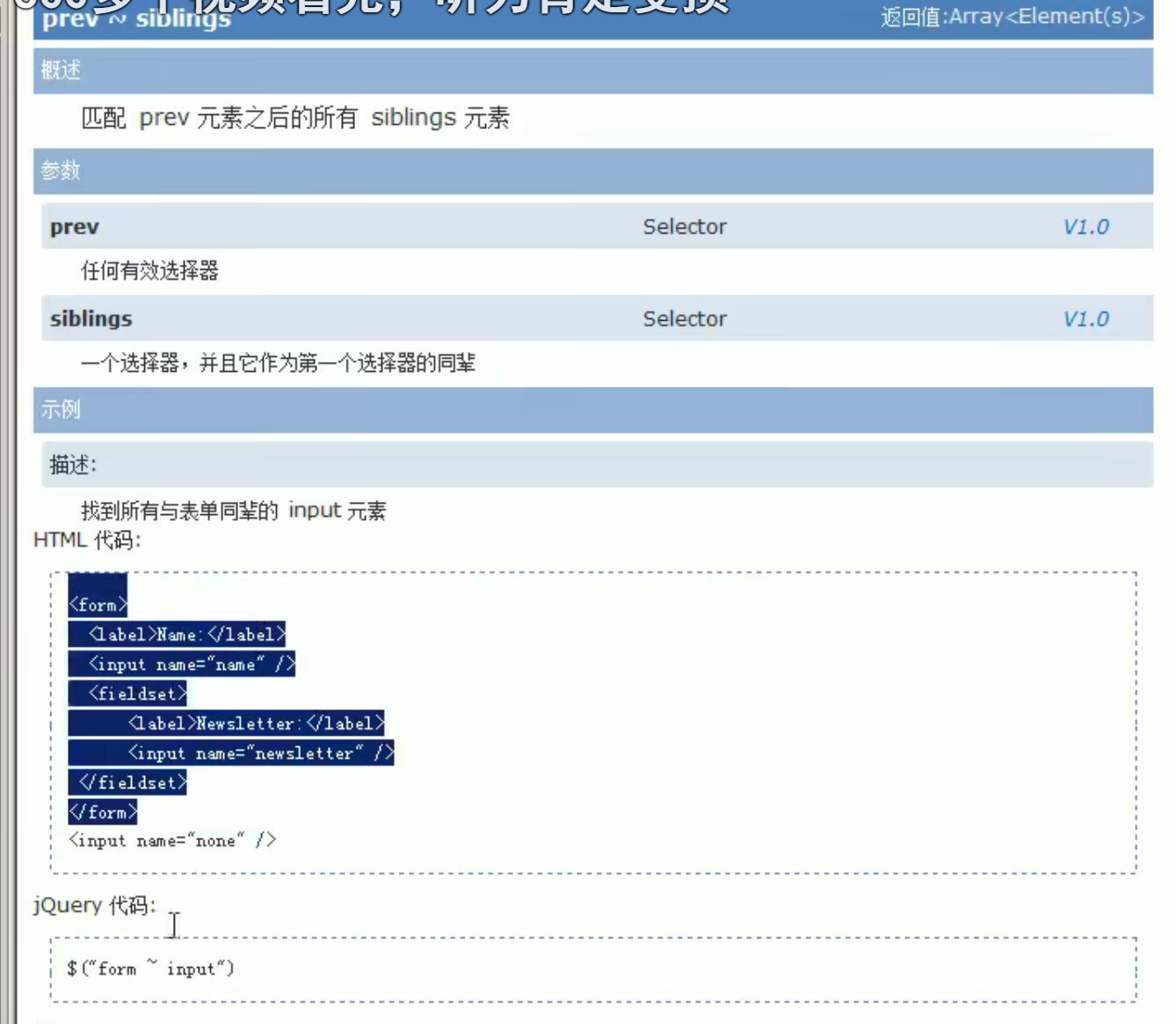
兄弟选择器:一个选择器之后的元素,
$("选择器1 + 选择器2")-
例如选择第一个之后的
-
$("form > div p + div").css("background-color", "black"); -

-
-

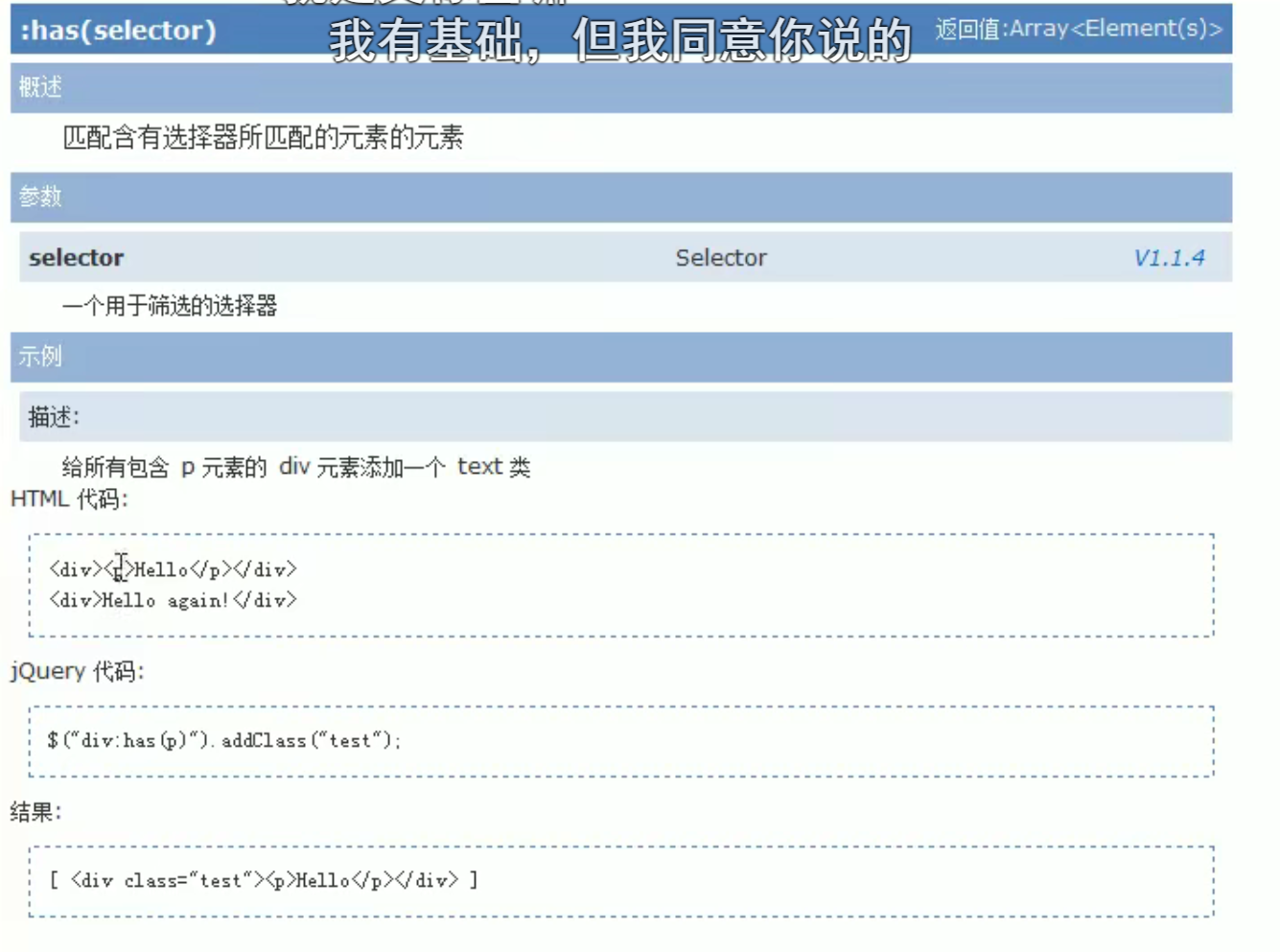
过滤选择器
-
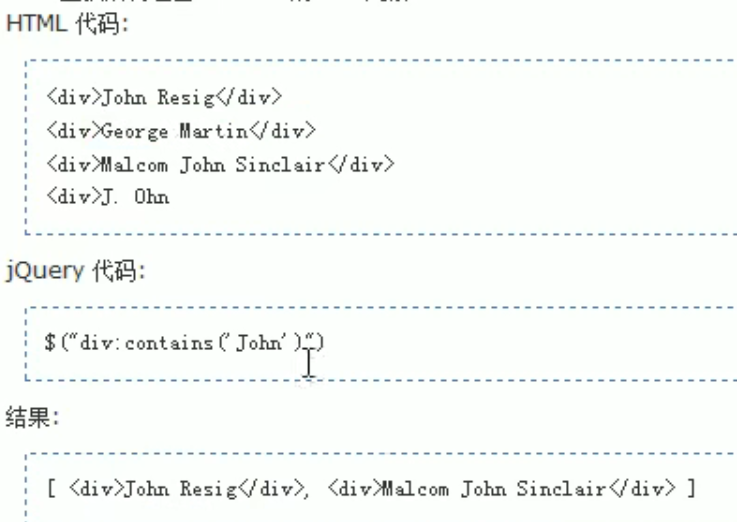
$("标签名:contains('内容')”)筛选出含有内容的<标签名>集合 -
$("标签名:empty")返回不含任何子元素的空元素,例如<p></p>的中间没有任何元素 -
$("标签名:parent")返回非空的元素,与上边的效果相反 -
124435
-

属性过滤选择器
-
选择含有相关属性的标签:
$("标签名[属性]")- 例如选择含有
id属性的div,$("div[id]")
- 例如选择含有
-
选择某个属性时特定值的元素:
$("标签名[属性 = 值]")-
例如选择name为go的div,
$("div[name = 'go']") -
选择name不为go的div,
$("div[name != 'go']") -
选择name的值以go开始的div,
$("div[name ^= 'go']")-
<div name = "gotoschool"> </div>
-
-
选择name值以go结尾的div
-
<div name $= "gotoschoolgo"> </div>
-
-
选择name值中包含go结尾的div
-
<div name *= "schoolgoto"> </div>
-
-
选择复合条件的选择器```$("标签名[条件1][条件2]...[条件n]")
表单过滤器
-
匹配所有的input:
$(":input") -
匹配所有表单相关属性:
$(":属性")-
会匹配
<input type = "属性"> -
属性
属性值 中文 描述 button按钮 可点击的按钮 checkbox复选框 定义多/复选框 file文件 输入定义字段和浏览按钮,上传文件 hidden隐 定义隐藏输入字段 image图像 定义图像提交按钮 password密码 定义密码字段,该字符会有、被掩码 radio收音机 定义单选按钮 reset重置 重置按钮,清除表单中所有数据 submit提交 将表单提交到服务器 text文本 定义单行的输入框,默认是20个字符 -
-
匹配所有的input:
$(":hidden")- 匹配不可见的元素,例如
type为hidden或者display为none的元素
- 匹配不可见的元素,例如
-
匹配所有的不可用的元素:
$(":disabled")-
例如匹配表单中的禁用的元素:
$("input:disabled"),此时第4行的元素会被匹配 -
<form id="form" target="_blank"> 搜索:<input type="text" id="search"> <br> <button disabled = "disabled" type="submit" id="baidu">百度</button> <button type="submit" id="google">Google</button> </form>
-
-
匹配所有的不可用的元素:
$(":enabled") -
匹配所有选中的元素:
$(":checked")- 可以将选中的元素进行匹配,例如复选框、单选框,但不包含下拉选择框(
select的option)
- 可以将选中的元素进行匹配,例如复选框、单选框,但不包含下拉选择框(
-
匹配下拉选择框中的````option
:$(":checked")```-
例如
$("select option:selected") -
当匹配表单后,.
var("值")可以操作表单项的属性值 -
将可用的input标签的文本框中的内容改为 这是内容 alert($("input:text:enabled").val("这是内容"));
-
-
6
遍历
可以将获取到的对象集进行遍历,由两种方法,一种是普通的for循环,一种是each方法
var buttons = $("button");
//使用传统的for循环继续遍历
for (var i = 0; i < buttons.length; i++) {
alert(buttons[i].innerText);
}
//使用each方法进行遍历,此时中间的函数的功能是要对遍历的结果进行的操作
buttons.each(
function (){
alert(this.innerText);//使用this代表当前遍历到的的对象,相当于第4行的buttons[i]
}
)

表单的批量操作单选
必须设置表单项的value属性
格式:$("选择器").val(["值1", ...., "值n"])
<input type="checkbox" id = "check1" value="check1">选项1
<input type="checkbox" id = "check2" value="check2">选项2
<input type="checkbox" id = "check3" value="check3">选项3
<input type="checkbox" id = "check4" value="check4">选项4
$(":checkbox").val(["check1", "check3"])
结果为

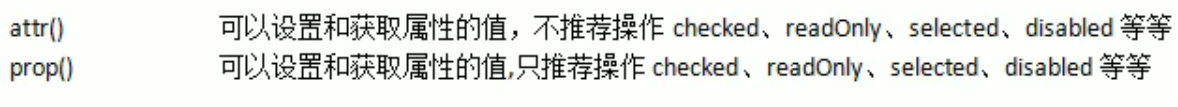
属性
可以使用.attr("属性")获取属性的值
可以使用.attr("属性", "值")设置属性的值
对于固定属性的值,使用attr获取和设置会出错,例如check的值
可以使用.prop("属性")获取固定属性,使用prop("属性", "值")设置属性和值

元素的添加
prepend,中文为前置,读音为prēˈpend
-
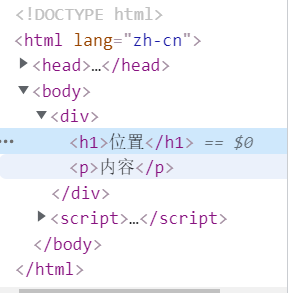
将内容添加到标签名的末尾:
$("标签对象内容").appendTo("标签名"或者手动查的选择器,例如$("XXX"))-
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js"> </script> <script> $(function () { // $("<h1>位置</h1>").appendTo("div"); }) </script> </head> <body> <div> <p>内容</p> </div> </body> </html> -

-
-
将内容添加到标签名的开始位置:
$("标签对象内容").prependTo("标签名"),也就是在标签名的内部的第一个的元素,即插入到标签名的后边,与标签名平级 -
-
将标签添加到标签名的后边:
$("标签对象内容").insertAfter("标签名")-
$("<h1>位置</h1>").insertAfter("div"); -
即插入到
div标签的后边,与div标签平级 -

-
-
将标签添加到标签名的后边:
$("标签对象内容").insertBefore("标签名") -
标签的替换:
$("需要替换的标签").replaceWith("替换成的内容")-
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js"> </script> <script> $(function () { $("p").replaceWith("<h1>位置</h1>"); }) </script> </head> <body> <div> <p>内容</p> <p>内容</p> <p>内容</p> </div> </body> </html> -

-
-
标签的替换:
$("替换成的内容").replaceAll("需要替换的标签")- 与
replaceWith效果相同,但写法不同
- 与
-
删除标签:
$("选择器").remove() -
清空标签中的内容而不删除:
$("选择器").empty(),只是清除<xxx>内容</xxx>
案例1 选择内容移动

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js">
</script>
<script>
$(function () {
$("#button1").click(
function () {
$("#select1").find("option:selected").appendTo($("#select2"));
}
)
$("#button2").click(
function () {
$("#select2").find("option:selected").appendTo($("#select1"));
}
)
})
</script>
</head>
<body>
<div>
<select multiple="multiple" id = "select1" name="select1">
<option id="op1">
选项1
</option>
<option id="op2">
选项2
</option>
<option id="op3">
选项3
</option>
<option id="op4">
选项4
</option>
<option id="op5">
选项5
</option>
</select>
<br>
<button type="button" id="button1">移动到下面</button>
<br>
<select multiple="multiple" id = "select2" >
</select>
<br>
<button type="button" id="button2">移动到上面</button>
</div>
</body>
</html>
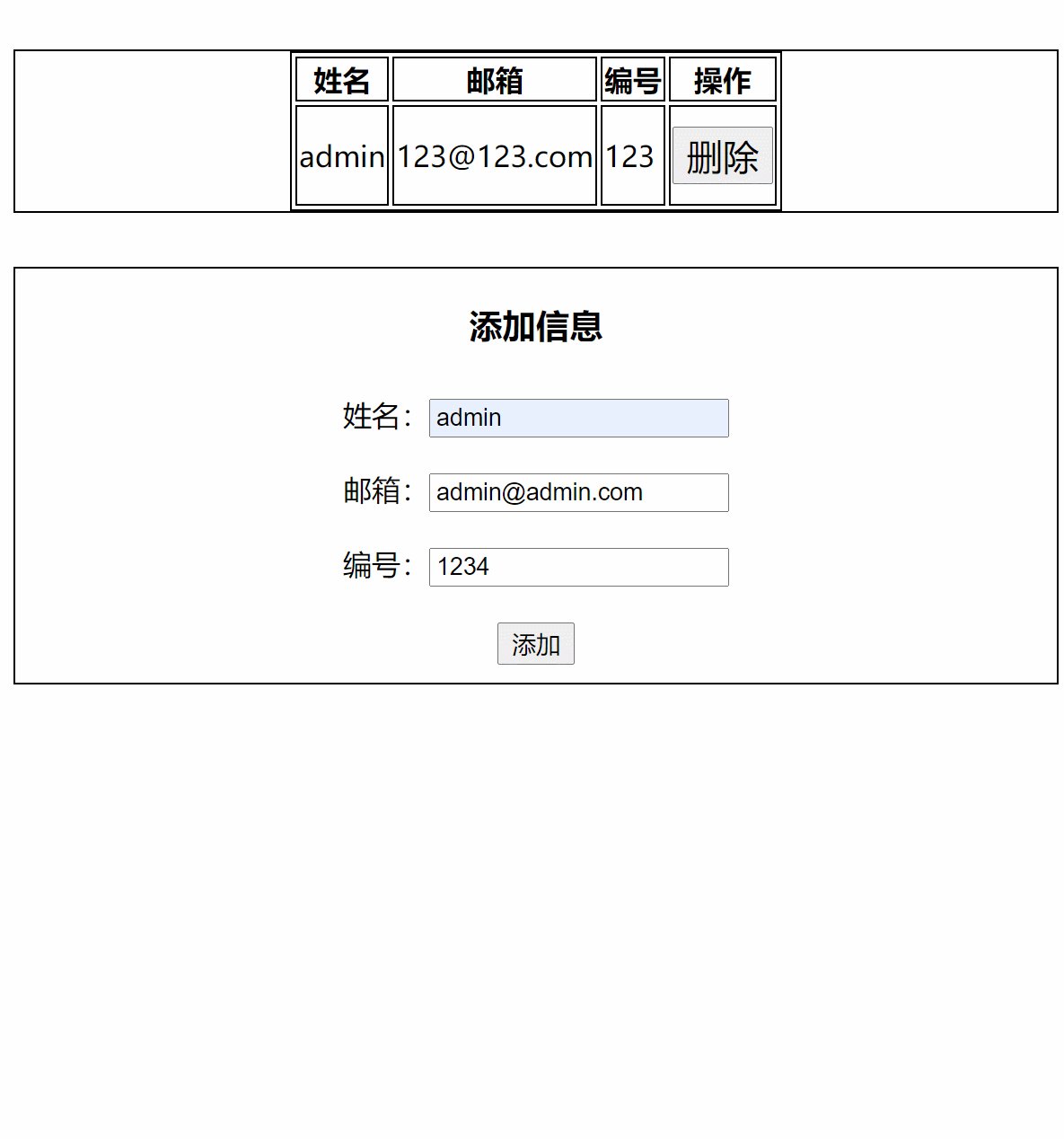
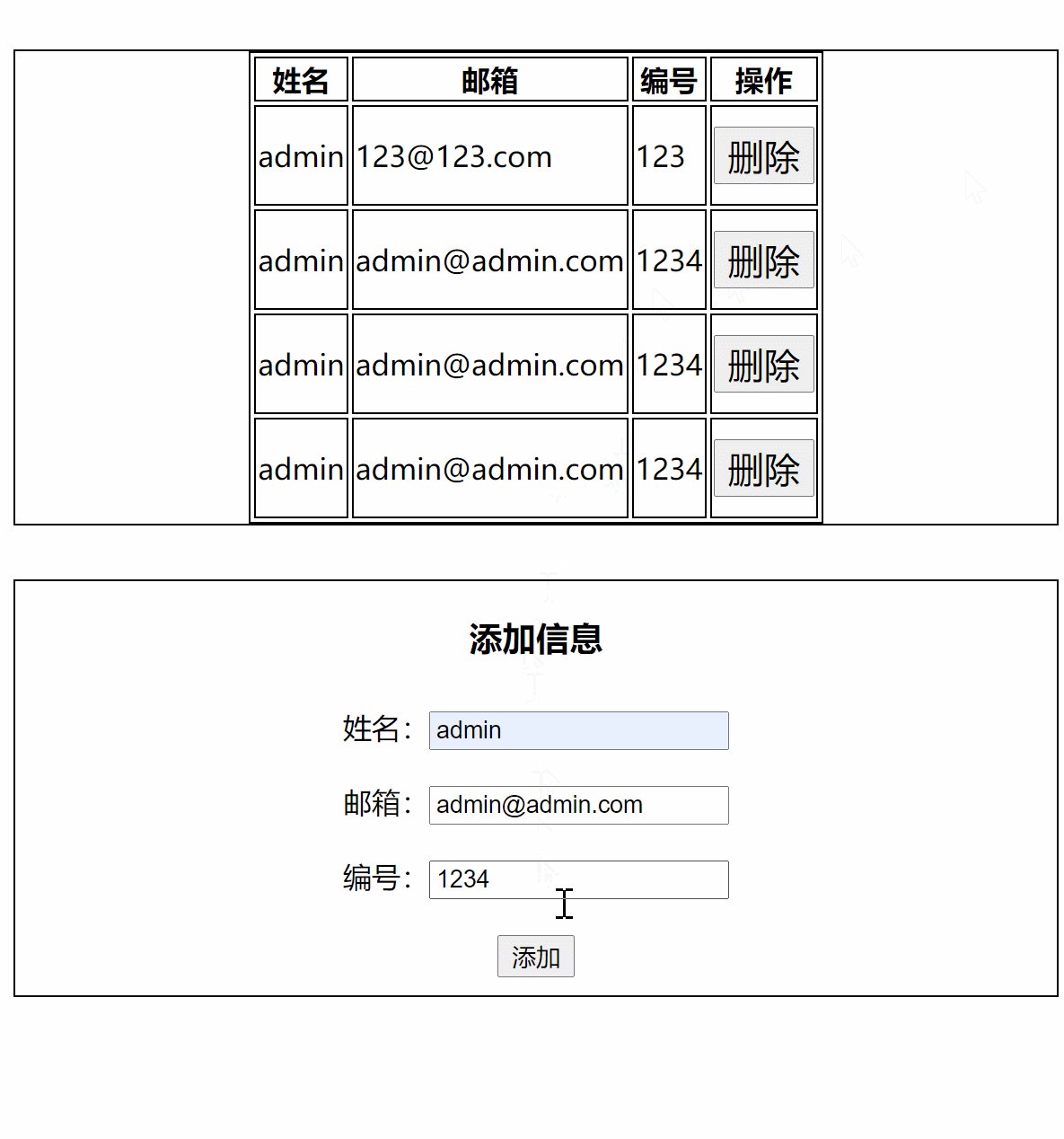
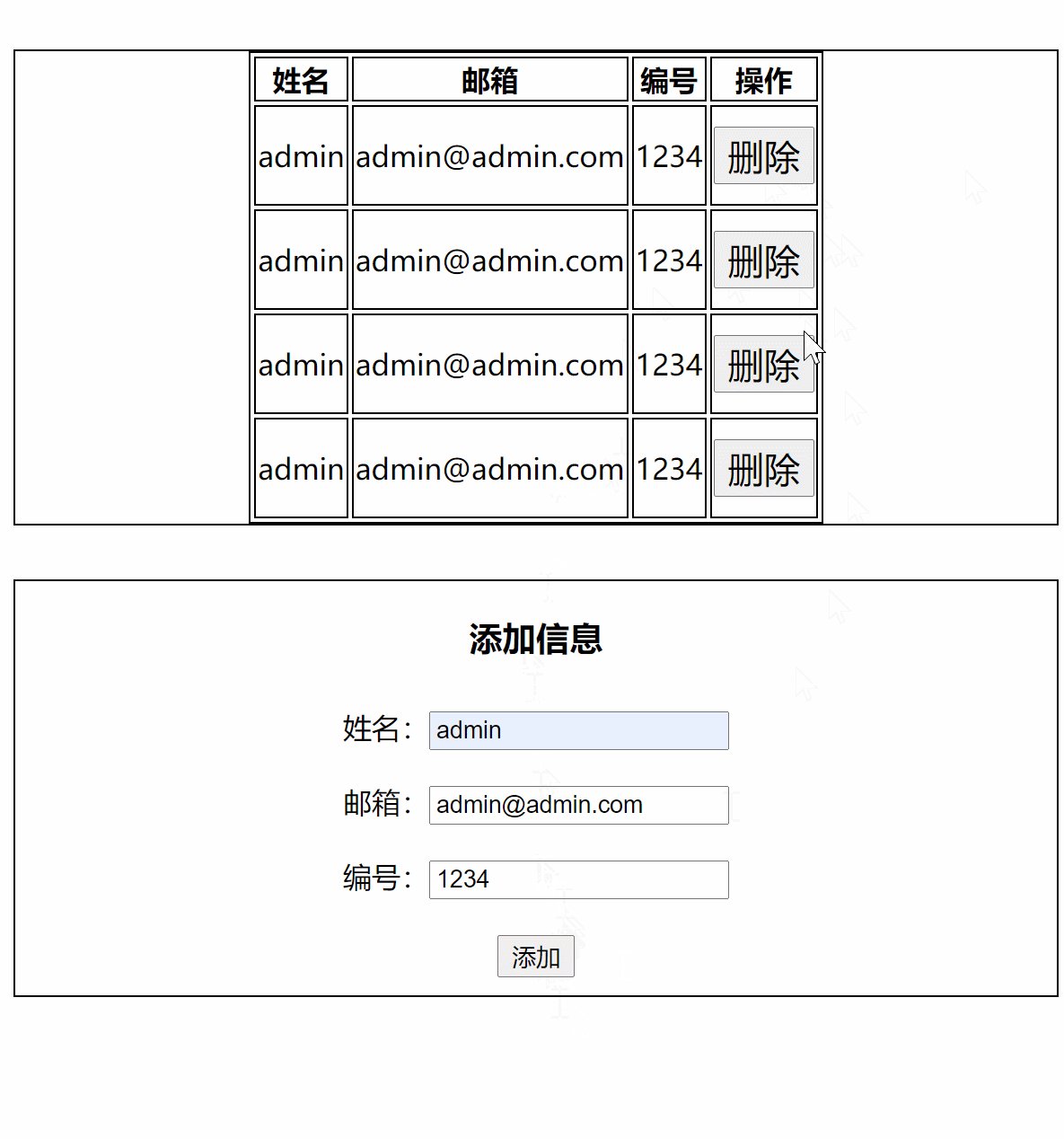
案例2 动态的添加表格行记录
js中动态创建的按钮等其他标签无法自动的绑定事件,可以使用
$(document).on("事件", "选择器", function(){
})
绑定事件
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js">
</script>
<script>
var count = 0;
$(function () {
$("#button").click(
// 插入数据
function () {
$("<tr>" +
"<td>" +
$("#name").val() +
"</td>" +
"<td>" +
$("#email").val() +
"</td>" +
"<td>" +
$("#id").val() +
"</td>" +
"<td>" +
"<button type=\"button\" class=\"delete\">" +
"删除" +
"</button>" +
"</td>" +
"</tr>").appendTo("tbody");
}
)
//动态绑定
$(document).on("click", ".delete",
function () {
// 第一个父级为td标签,第二个父级为行标签
$(this).parent().parent().remove();
}
)
})
</script>
<style>
table {
border: 1px solid black;
margin: auto;
}
div {
width: 580px;
border: 1px solid black;
margin: 30px auto;
}
form, h3 {
text-align: center;
}
input, button {
margin: 10px auto;
}
.delete{
font-size: 20px;
}
</style>
</head>
<body>
<div>
<table border="1">
<thead>
<tr>
<th>
姓名
</th>
<th>
邮箱
</th>
<th>
编号
</th>
<th>
操作
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
admin
</td>
<td>
123@123.com
</td>
<td>
123
</td>
<td>
<button type="button" class="delete">
删除
</button>
</td>
</tr>
</tbody>
</table>
</div>
<form>
<div>
<h3>
添加信息
</h3>
姓名:<input type="text" name="name" id="name">
<br>
邮箱:<input type="text" name="email" id="email">
<br>
编号:<input type="text" name="id" id="id">
<br>
<button type="button" id="button">
添加
</button>
</div>
</form>
</body>
</html>

CSS样式操作
-
添加一个样式:
addClass("类名1 类名n"),可以一-
.blackGround{ background-color: black; }$("body").addClass("blackGround");
-
-
删除样式:
removeClass("类名1 类名n"),如果参数留空,代表删除所有的样式 -
切换样式:
toggleClass("类名"),有就删除,没有就添加,读音为ˈtäɡəl,中文为切换 -
返回样式坐标;
offset("类名")
动画
- 显示元素:
show() - 隐藏元素:
hide() - 可见就隐藏,不可见就显示:
toggle() - 淡入:
fadeIn(),读音feid,中文为褪色 - 淡出:
fadeOut() - 切换淡入淡出:
fadeToggle()
可以添加参数,第一个参数为动画执行时长,单位为毫秒,参数2会动画的回调函数,即动画完成后调用的函数


<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js">
</script>
<script>
$(function () {
$("#show").click(function () {
$("div").show(1000);
})
$("#hidden").click(function () {
$("div").hide(1000);
})
$("#toggle").click(function () {
$("div").toggle(1000);
})
$("#fadeIn").click(function () {
$("div").fadeIn(1000);
})
$("#fadeOut").click(function () {
$("div").fadeOut(1000);
})
$("#fadeToggle").click(function () {
$("div").fadeToggle(1000);
})
})
</script>
<style>
div{
width: 100px;
height: 100px;
background-color: black;
border-radius: 25px;
}
</style>
</head>
<body>
<div>
</div>
<button type="button" id = "show">显示</button>
<button type="button" id = "hidden">隐藏</button>
<button type="button" id = "toggle">切换显示/隐藏</button><br>
<button type="button" id="fadeIn">淡入</button>
<button type="button" id="fadeOut">淡出</button>
<button type="button" id="fadeToggle">切换淡入/淡出</button>
</body>
</html>
jQuery事件
在页面加载完之后,两种执行时是有区别的
$(function(){
})
//和
window.onload = function(){
}
触发顺序:
jQuery在页面加载完成后先执行- js的原生事件(
window.onload)在jQuery之后执行
在浏览器解析完页面创建好document对象后,jQuery会马上执行,原生的js会在所有标签中的内容都要加载完成之后才要继续执行(例如图片加载完毕,或者失败)
原生js只会执行最后一个window.onload,前边其他的不会执行
jQuery会自上而下的依次的执行所有的函数
常见的事件处理方法
-
click,可以绑定事件,也可以触发事件-
绑定事件
-
触发事件
-
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js"> </script> <script> $(function () { // 绑定单击事件,此时在函数的形式参数中传递了一个进行处理的参数 $("#p").click(function () { alert("p标签被点击了") }) $("#button").click(function () { //触发单击事件,此时的作用和p标签被执行相同 $("#p").click(); }) }) </script> </head> <body> <p id="p">这里</p> <br> <button type="button" id = "button"> 按钮 </button> </body> </html>
-
-
mouseover:鼠标移入事件 -
mouseout:鼠标移出事件 -
bind:给元素一次绑定一个或者多个事件,中文为绑定、捆绑,读音为baɪnd,已被on替代-
$("选择器").bind("事件1 事件n", function(){ })
-
-
unbind:是解除绑定的操作,已被off替代-
//解除绑定相关事件 $("选择器").unbind("事件1 事件n"); //将事件全部解除绑定 $("选择器").unbind();
-
-
one:作用和bind一样,但绑定的事件只执行一次,执行一次后,无法再次执行 -
live:针对动态创建出来的元素的事件的绑定,已被on替代,写法和bind相同
事件的冒泡
父子元素同时监听同一事件,当触发子元素的事件时,同一个事件也会被传递到父文件中响应
所以大多数情况要阻止事件的冒泡发生
在以下代码中,为div和span绑定了单击事件,当span单击时,div的单击事件也会执行,因为span在div中,而单击div时,span的事件不会执行
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js">
</script>
<script>
$(function () {
$("div").click(function () {
alert("我是div")
})
$("span").click(function () {
alert("我是span")
})
})
</script>
<style>
div{
width: 150px;
height: 150px;
margin: auto;
text-align: center;
background-color: #ff8383;
}
span{
background-color: #6ddc6f;
}
</style>
</head>
<body>
<div>
div
<br>
<span>span span span</span>
<br>
div
</div>
</body>
</html>
这种问题称为事件的冒泡
解决办法:在子事件最后加一个return false即可阻止冒泡传递

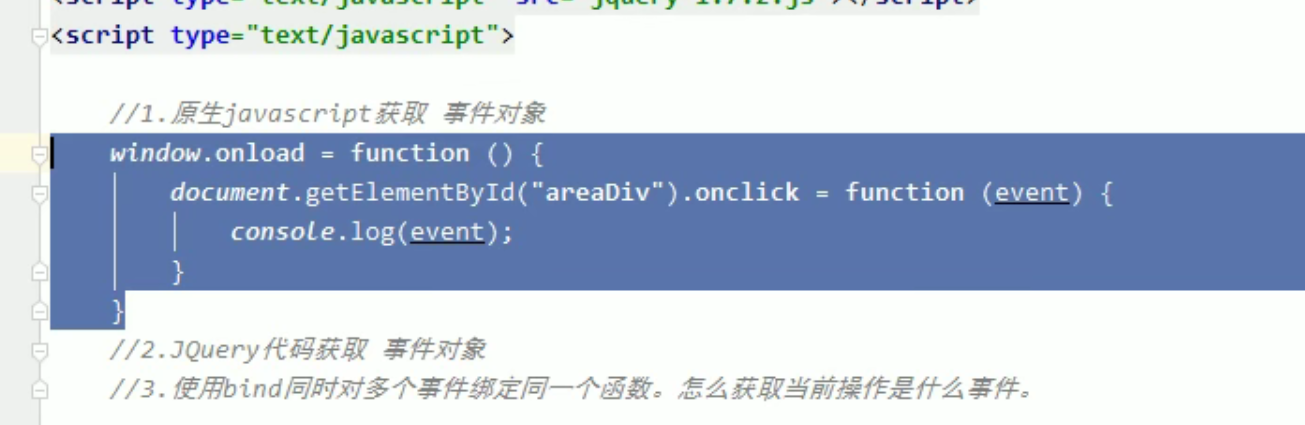
事件对象中保存着点击的方式、坐标等

XML
可扩展的标记性语言,可扩展性是指标签名可以自定义
文档声明:<?xml version="1.0" encoding="utf-8" ?>
version表示xml的版本encoding表示字符集编码
<?xml version="1.0" encoding="UTF-8" ?>
<users>
<user id="001"> <!--用户的id-->
<name>大狗</name>
<sex>男</sex>
<age>18</age>
</user>
<user id="002"> <!--用户的id-->
<name>二狗</name>
<sex>女</sex>
<age>8</age>
</user>
</users>
注释和HTML一样
书写规则
- 元素可以有属性,名称可以包含字母、数字、其他字符,无法使用中文
- 名称不能以数字开头
- 名称不能包含空格
- 也分为单标签和双标签
- 单标签:
<标签名 属性="值" ... 属性="值" /> - 双标签:
<标签名 属性="值" ... 属性="值">文本数据或者子标签</标签名>
- 单标签:
- 一个标签可以书写多个属性,属性写法和
HTML类似,数星星可以提供元素的额外信息,属性值必须使用引号引起来 - 每个
XML元素都必须有关闭标签,如果闭合也会报错(即单标签最后必须有/例如<hi />,双标签必须有</标签名> - 标签对大小写敏感
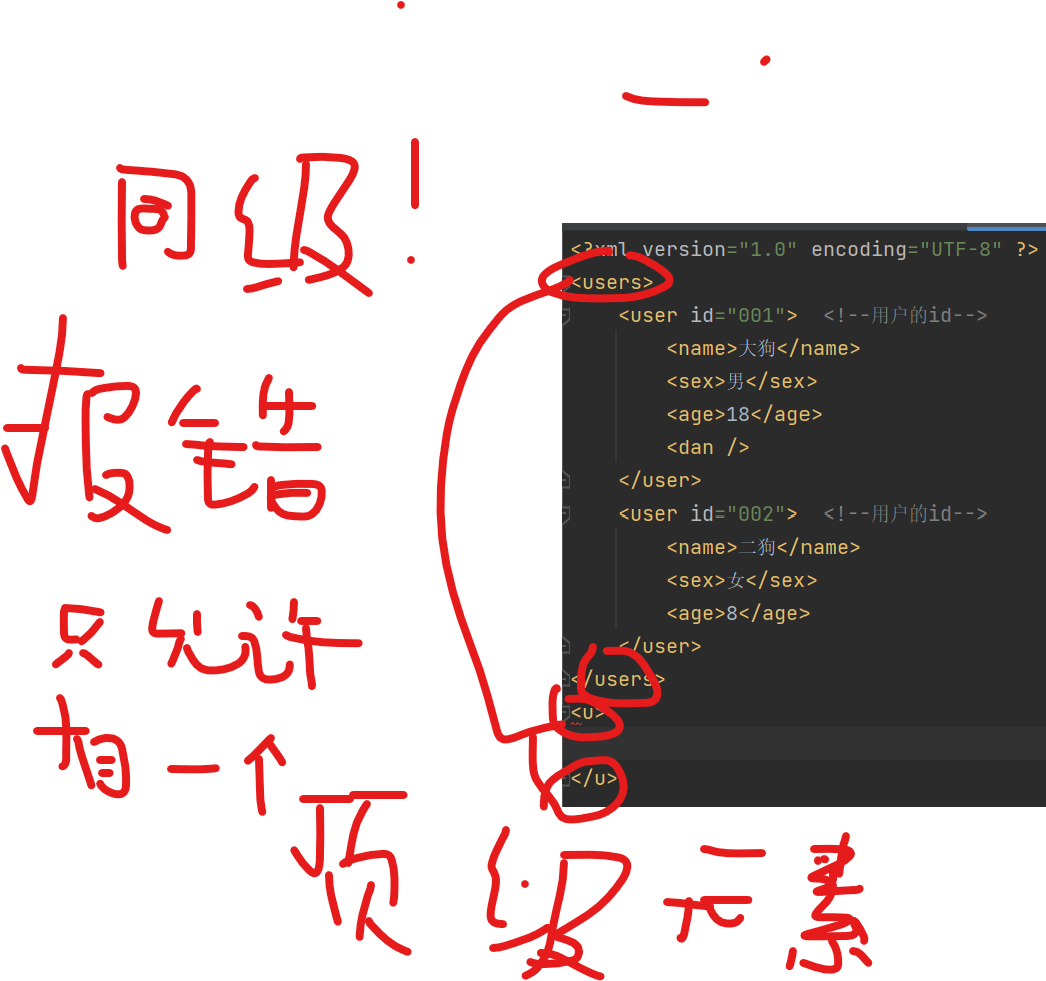
- 必须要有唯一一个顶级元素(根元素),没有顶级元素会报错
-
- 特殊字符和HTML一样,比方说
<- 可以使用
<![CDATA[内容]]>规避特殊字符,代表内容仅为文本内容,不为其他内容
- 可以使用
XML的解析
都可以使用DOM进行解析
在Java中,可以使用dom4j进行解析,下载地址
import org.dom4j.Document;
import org.dom4j.DocumentException;
import org.dom4j.io.SAXReader;
public class Domtest {
public static void main(String[] args) throws DocumentException {
SAXReader reader = new SAXReader();
//读取XML文件,获取一个document对象
Document document = reader.read("路径");
//输出测试
System.out.println(document);
}
}
可以将XML文件转换为一个对象,可以通过读取根标签进行生成并遍历相关的对象
步骤:
- 获取
SAXReader对象 - 通过
SAXReader对象获取Document对象 - 通过
Document对象的getRootElement()方法获取一个根元素,即Element对象 - 通过
Element对象的element(元素名)方法获取单个元素 返回element类型,通过elements()方法获取所有的元素,返回List<>类型 - 循环遍历返回的
List对象,调用asXML()方法查看标签中的内容
import org.dom4j.Document;
import org.dom4j.DocumentException;
import org.dom4j.Element;
import org.dom4j.io.SAXReader;
import java.util.List;
public class Domtest {
public static void main(String[] args) throws DocumentException {
// 获取SAXReader对象
SAXReader reader = new SAXReader();
// 通过SAXReader对象获取Document对象
Document document = reader.read("路径");
System.out.println(document);
// 通过Document对象的getRootElement()方法获取一个根元素,即Element对象
Element element = document.getRootElement();
System.out.println(element);
//获取元素
List<Element> elements = element.elements();
// 遍历输出xml中的内容
for (Element e : elements){
System.out.println(e.asXML());
}
}
}
对于以下的内容
<?xml version="1.0" encoding="UTF-8" ?>
<users>
<user id="001"> <!--用户的id-->
<name>大狗</name>
<sex>男</sex>
<age>18</age>
</user>
<user id="002"> <!--用户的id-->
<name>二狗</name>
<sex>女</sex>
<age>8</age>
</user>
</users>
通过以上第19行的List<Element> elements = element.elements();获取到的List的长度为2,对应xml中的
<user id="001"> <!--用户的id-->
<name>大狗</name>
<sex>男</sex>
<age>18</age>
</user>
和
<user id="002"> <!--用户的id-->
<name>二狗</name>
<sex>女</sex>
<age>8</age>
</user>
可以继续通过对其中元素的element("标签名")的方法单独获取name sex age
如果这个标签中没有子标签了,可以调用getText()的方法获取两个标签之间的内容
此时的user标签中有相关的id属性,即自定义的属性,可以通过attributeValue("属性名")获取属性值,attribute中文为属性,读音为əˈtrɪbjuːt
针对上例设计出来的解析的类
import org.dom4j.Document;
import org.dom4j.DocumentException;
import org.dom4j.Element;
import org.dom4j.io.SAXReader;
import java.util.ArrayList;
import java.util.List;
public class Domtest {
public static <element> void main(String[] args) throws DocumentException, ClassNotFoundException {
// 获取```SAXReader```对象
SAXReader reader = new SAXReader();
// 通过```SAXReader```对象获取```Document```对象
Document document = reader.read("Book/XML/users.xml");
System.out.println(document);
// 通过```Document```对象的```getRootElement()```方法获取一个根元素,即```Element```对象
Element element = document.getRootElement();
System.out.println(element);
//获取元素
List<Element> elements = element.elements();
// 将处理出来的标签转换为对象全部放到一个list中
ArrayList<User> users = new ArrayList<>();
// 遍历处理xml中的内容
for (Element e : elements) {
// 获取标签之间的内容
String name = e.element("name").getText();
// 获取自定义的属性值
int id = Integer.parseInt(e.attributeValue("id"));
int age = Integer.parseInt(e.element("age").getText());
String sex = e.element("sex").getText();
users.add(new User(id, name, age, sex));
}
System.out.println(users);
}
}
User类
public class User {
int id;
String name;
int age;
String sex;
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\'' +
", age=" + age +
", sex='" + sex + '\'' +
'}';
}
public User() {
}
public User(int id, String name, int age, String sex) {
this.id = id;
this.name = name;
this.age = age;
this.sex = sex;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
}
Q.E.D.